Плагин category and page icons. Меняем стандартные пути к папкам в WordPress
Привет. Каждый человек, который ведет свой и использует публичный шаблон, хочет внести в него немного уникальности. Иногда такая самодеятельность нарушает юзабилити сайта, поэтому прочитайте мои статьи в двух частях: первая и вторая.
Сегодня я покажу вам, как задать иконки для меню в WordPress . Реализовывать будем при помощи плагина Category & Page Icons . Плагин бесплатный, но есть и Pro версия. Он устанавливается прямиком из дистрибутива WordPress в консоли.
Ни сам плагин, ни движок не требуется в специфических настройка, как этого просят другие аналогичные плагины. Функционал плагина элементарный я бы даже сказал, что большего не требуется. Плагин помогает установить иконки для рубрик и для страниц. При этом задавать можно выборочно и для подрубрик тоже.
Настройка плагина Category & Page Icons
Установите плагин. Как я и говорил выше, установить можно в консоли WordPress в разделе плагины. Активируйте плагин и перейдите сразу в раздел настройки плагина. В пункте меню появится такой раздел:
![]()
Далее перейдите в «Settings». Как я и говорил никаких специфических настроек нет. Все, что вам нужно указать по желанию другое место хранения загружаемых иконок. Необходимо указать только сам размер иконок и загружать иконки того же размера, который вы указали, иначе иконки будет уменьшаться/увеличивать и будет утеряна детализация.

Далее, когда вы определились с нужным размером иконок и местом их хранения, самое время их загрузить. Я советую вам называть их в соответствии с названиями рубрик и страниц, к которым вы будете их задавать, так гораздо проще сориентироваться и не перепутать.
Недавно я нашел Вконтакте набор интересных иконок, которые вы можете использовать, на мой взгляд, они симпатичные, и выполнены в .

- Cicons-40-Outline-Icons
- Simple_line_icons_by_Mirko_Monti
- Divi-icons
- E-commerce-icons
- Line-icons
- синдром патау осложнения
Когда вы скачали и подготовили иконки, перейдите к их загрузке на сервер. Для этого перейдите в раздел «Icons» и выберите все иконки, которые нужно загрузить. Плагин позволяет загружать иконки массово, а не по одному.
![]()
После того, как вы загрузили иконки, они отобразятся на той же странице в простенькой таблице, с отображением иконки ее именем и возможностью при необходимости удалить.

Теперь после того, как иконки загружены, давайте зададим их рубрикам. Я покажу пример только для рубрик, так как для страниц процесс ничем не отличается. Перейдите во вкладку «Assign icons to Categories». Вы увидите таблицу, в которой будут названия рубрик, а напротив каждой рубрики будет выпадающий список с названиями загруженных иконок. Выбирайте нужную иконку для каждой рубрики. Выбранная иконка будет видна, как на скриншоте.
Если вы уже работали с WordPress, то наверняка видели, что все полезное содержимое в виде изображений, таблиц стилей, тем и плагинов в WordPress по-умолчанию хранится в папке wp-content . Но, вероятно, вы не догадывались, что название этой папки можно изменить на что-либо другое, и движок все равно будет работать!
Одним из преимуществ переименования «wp-content/» является то, что ваш сайт будет выглядеть менее WordPress-ным, в то время как это свойство может также добавить некоего рода безопасности что-ли..
Сейчас мы покажем как это всё можно проделать.
Создаем новую папку
В нашем примере мы переименуем папку wp-content в assets . Обратите внимание, что после переименования этой папки все активированные плагины или темы будут деактивированы и не будут отображаться на назначенных им страницах, так как WordPress не сможет найти их в дефолтном расположении — папке wp-content.

Модификация конфига
Теперь нужно проделать несколько изменений в файле wp-config.php , но, всё же лучше сделать резервную копию этого файла перед внесением в него правок. И тогда, в случае чего-то непредвиденного, мы всегда сможем вернуть его из бекапа.
Для начала добавим следующую строку перед require_once(ABSPATH . ‘wp-settings.php’); (обычно расположена в самом низу) для того, чтобы сообщить WordPress, что путь wp-content был изменен на assets .
Define ("WP_CONTENT_FOLDERNAME", "assets");
Затем добавим следующую строку сразу под предыдущей, чтобы указать WordPress на новый путь к папке.
Define ("WP_CONTENT_DIR", ABSPATH . WP_CONTENT_FOLDERNAME) ;
После добавления строки выше WordPress снова обнаружит и отобразит список установленных тем и плагинов.


Для того, чтобы это исправить, добавьте эту строку для указания новой ссылки на папку.
Define("WP_SITEURL", "http://" . $_SERVER["HTTP_HOST"] . "/"); define("WP_CONTENT_URL", WP_SITEURL . WP_CONTENT_FOLDERNAME);
Вот и все. Теперь все плагины, темы и любые другие медиафайлы, которые вы загружаете, будут сохраняться в нашей новой папке.

Следует отметить!
Существуют некоторые плагины и темы, которые не особо следуют стандартам разработки. Они указывают “wp-content” в качестве пути и ссылки «жестко», зашивая путь в файл, нежедли определяя их налету. В таки случаях плагины и темы могут работать не полностью, либо вообще не работать.
Более того, это также ломает ссылки к изображениями, которые уже прикреплены к записям и были залиты в папку wp-content
.
Поэтому вышеописанная модификация должна применяться с осторожностью, и, в идеале, конечно лучше проделывать такое, если вы только собираетесь установить WordPress, либо только-только установили. В противном случае, сайт может полностью «поломаться», и придется исправлять огромное количество деталей.
Как изменить стандартный путь к медиафайлам в WordPress
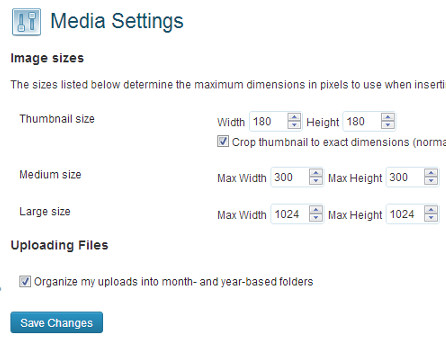
Новый загрузчик медиа файлов, появившийся в версии 3.5 — наверное одно из самых значительных изменений в той версии. Другим важным изменением, но менее обсуждаемым, было исчезновение настройки в админ.панели для изменения директории для загрузок из меню Параметры . Причиной данного удаления из интерфейса было то, что она не так часто использовалась, нежели другие опции. Также ее изменение могло привести к плачевным последствиям для сайта, если пользователь сделал это случайно. Удаление настройки упростило интерфейс, и оставили только возможность организации папок по месяцам/годам. Ниже мы расскажем, как изменить стандартный путь к медиа файлам в WordPress 3.5+.
Примечание: Производите нижеуказанные действия, если вы НЕ новичок в WordPress. Или же если вы понимаете, что делаете.
Для изменения стандартного пути к медиа файлам вам необходимо отредактировать файл wp-config.php , расположенный в корневой директории установленного у вас WordPress. Если вы хотите, чтобы папка для загрузок у вас выглядела так wp-content/files , то необходимо поместить следующий код в wp-config.php :
Define("UPLOADS", "wp-content/"."files");
Если же вы хотите, чтобы ваша папка для загрузок находилась вне директории wp-content, например http://www.example.com/files/ , то вам нужно установить путь для загрузок в wp-config.php вот так:
Define("UPLOADS", ""."files");
Помните, что вы в любой момент можете выбрать сортировку загруженных файлов по месяцам/годам в Параметры » Медиафайлы .

Не знаете как добавить изображения к своим рубрикам, меткам и другим таксономиям в WordPress? Прочитав эту статью, Вы узнаете, как это сделать.
Таксономии – это способ группирования разных вещей в WordPress. Рубрики и метки – базовые таксономии, которые встроены в WordPress. В данной статье мы покажем вам, как добавить иконки не только к рубрикам, но и любым другим таксономиям в WordPress.
Зачем добавлять иконки к рубрикам?
Произвольные типы записей и таксономии делают WordPress полноценной CMS (системой управления контентом). По умолчанию WordPress идет вместе с рубриками и метками – это две дефолтных таксономии, которые вы можете использовать для сортировки ваших записей.
Также вы можете создавать ваши собственные произвольные таксономии и связывать их с любым типом записей на вашем WordPress-сайте. Это поможет пользователям получить контент, находящийся в данных таксономиях.
Изображения для таксономий – это миниатюры или иконки, которые применяются к термам в каждой таксономии.
Давайте посмотрим, как добавить изображения к таксономиям в WordPress.
Добавление изображений к таксономиям в WordPress
Первое, что нам понадобится – это установить плагин Taxonomy Images . После его активации вам нужно будет посетить страницу Settings » Taxonomy Images, чтобы задать настройки плагина.
Вы увидите список таксономий, доступных для WordPress-сайта. Выбираем таксономии, которые нам нужны, после чего щелкаем по кнопке Save Changes.

На скриншоте выше мы включили изображения для рубрик.
Чтобы добавить изображения к каждой рубрике, вам нужно перейти на страницу Posts » Categories (Записи – Рубрики). Если вы включили изображения для других таксономий, вам нужно будет посетить соответствующую страницу таксономии в панели администратора WordPress.
На странице рубрик вы увидите новый столбец, который назван Image в вашем списке рубрик. Поскольку пока нет добавленных изображений, вы увидите стандартное изображение-заполнитель с кнопкой добавления для каждой рубрики.

Щелкаем по кнопке добавления, которая находится сразу под изображением-заполнителем. Появится базовое всплывающее окно для загрузки медиа в WordPress.
Вы можете выбрать изображение из вашей медиатеки WordPress или загрузить новое. После этого добавьте изображения ко всем остальным термам в вашей таксономии.
Удалить изображение вы можете в любое время, просто щелкнув по специальной кнопке под изображением.
Вывод изображений для таксономий на сайте WordPress
Чтобы вывести на экран изображения для таксономий на WordPress-сайте, необходимо отредактировать вашу тему (или дочернюю тему).
Во-первых, вам нужно будет подключиться к своему сайту по FTP.
После соединения с сайтом вам нужно будет найти шаблон, отвечающий за вывод архивов ваших таксономий. Это может быть файл archives.php, category.php, tag.php или taxonomy.php.
Вам необходимо загрузить файл на свой компьютер и открыть его в текстовом редакторе, таком как Notepad++ или TextEdit.
Вставьте следующий код в том месте, где вы хотите вывести ваше изображение таксономии.
Обычно этот код добавляется перед заголовком таксономии или тегом the_archive_title().
print apply_filters("taxonomy-images-queried-term-image" , "" );После добавления кода сохраните файл и загрузите его обратно на сайт по FTP.
Вы можете теперь посетить архивы таксономий, чтобы увидеть изображение. Вот как выглядит демо страница с архивами.

Для стилизации изображения можно прибегнуть к CSS. Опытные пользователи могут найти примеры кода на странице плагина.
Нашел 2 интересных плагина для оформления меню и рубрик (категорий). Плагины предназначены для установки иконок к меню блога и к рубрикам wordPress. Согласитесь, куда лучше будет выглядеть ваш сайт с украшенными рубриками и меню иконками. Статья написана для людей кто предпочитает легко и быстро к тому же качественно украсить свой блог.
- Установка плагина Easy Category Icons.
- Как установить иконки к рубрикам WordPress и где их скачать?
- Плагин иконок для меню WordPress.
Установка плагина Easy Category Icons
Давайте теперь приступим к установке самого плагина. Для этого в консоли wordPress нажимаем плагины, добавить новый. Далее в строку поиска вписываем название.
Плагин находится на первом месте. Жмете зеленую кнопку установить. После установки активируйте плагин. В дальнейшем с плагином для установки иконок к рубрикам ничего не нужно настраивать.
 Плагин имеет 5 звезд что говорит о его популярности и хорошей работоспособности.
Плагин имеет 5 звезд что говорит о его популярности и хорошей работоспособности.
С установкой разобрались. Теперь перейдем к самому интересному. Это украшение рубрик иконками.
Как установить иконки для рубрик WordPress и где их скачать?
Прежде чем перейти к установке иконок к рубрикам нам нужно их скачать. У вас должен быть готовый набор картинок для дальнейшей работы. Скачать иконки для вордпресс можно на сайте по адресу http://iconbird.com/. Внимание ссылка не кликабельная. Можете скопировать адрес и вставить в браузер. Там вы найдете множество разных иконок под темы своих категорий. Отлично, теперь у нас есть иконки загруженные на компьютер. Теперь переходим к украшению рубрик.
На самом деле нет ничего сложного. Переходим в своей консоли в раздел рубрики. Выбираем нужную нам категорию и кликаем по ней. Прокручиваем страницу в низ. Ставим галочку на против upload image.

- Загрузить файлы.
- Выберите файлы.
- Находим нужные нам иконки на компе.
- Кликаем на нужную иконку 1 раз.
- Выбираем открыть.
- После загрузки жмем применить.
Вот и все иконка к рубрике установилась. Прокручиваем страницу в самый низ и обновляем рубрику. Можете теперь посмотреть как изменилась рубрика на вашем блоге. Пример оформленных рубрик с помощью плагина можете посмотреть на моем блоге в верху.
Аналогично похожим способом можно добавить иконки к меню блога или сайта. Для этого существует другой плагин под названием Menu Icons.
Плагин иконок для меню WordPress
Для установки плагина в консоли выбираем плагины=> добавить новый. Пишем в поиске Menu Icons, готово плагин найден. Теперь жмем установить, после активируем плагин.

Теперь для установки иконки нужно переместиться в меню. Делаем следующее выбираем в консоли внешний вид=> меню. Установим для примера иконку для главной страницы.

Клацаем выбрать. Скажу что плагин содержит 212 бесплатных иконок. Есть что выбрать. Я выбрал домик для главной страницы блога. Все теперь щелкаем кнопку выбрать.

Получаем вот такой результат. Можете менять иконки когда вам вздумается. Они легко и быстро удаляются, также моментально добавляются.

Для наглядности можете взглянуть на мое оформленное меню с помощью данного плагина. Такое меню с иконками может быть и у вас. Удачи вам с оформлением своего блога.
Новые статьи
- Русско-португальский разговорник для туристов (путешественников) с произношением
- Португальский язык для туристов
- Какие основные различия испанского языка в Испании и Латинской Америке?
- Датско-русские онлайн-переводчики Датский язык переводчик
- Чем отличается португальский язык от испанского
- Транзитный сатурн в оппозиции к натальному сатурну Оппозиция Луна – Сатурн в радиксе мужчины
- Гороскоп работы и денег
- Защита от сглаза и зависти поможет сохранить то, что дорого Как ставить защиту от
- Что значит, если снится сон во сне?
- Китайский гороскоп БЫК (Вол)
Популярные статьи
- Травяные чаи при боли в горле
- Что делать при поносе и температуре у взрослого
- Гадание на воске: правильное толкование фигур Порядок проведения гадания
- Совместимость лунных рыб Кто подходит женщине с луной в рыбах
- Что любит Скорпион в сексе?
- Снилось сосед спускается со стремянки по ванге
- Краткий курс теоретической механики
- Подготовка к ЕГЭ по математике (профильный уровень): задания, решения и объяснения
- Софийско-успенский собор в тобольске
- Полтавская епархия подтвердила свою верность канонической упц